With just 15 minutes and a few WordPress plugins, you can design a landing page prototype from-scratch and, later, integrate it with a pop-up form. So, why don’t we add just one more quick and easy layer to this kickass landing page prototype workflow and really wow your customers by adding MailChimp lead generation to the mix?
In the following Agency Mavericks Studio tutorial, Troy is going to walk you through the steps of integrating MailChimp with Elementor.
How to Add MailChimp Lead Generation to Your Prototypes
As Troy explained in the first tutorial of this landing page prototyping series, a prototype is nothing more than a simple, descriptive, and easy-to-follow wireframe. You’ll, of course, use this in your own design planning stages, but this tool also significantly improves the back-and-forth you have with clients regarding their website design… before it even gets to that point.
Now that you’ve learned how to master the landing page prototype and Troy has shown you how to turn the CTA button into a working pop-up form, there’s one more step you need to add to your workflow:
Lead generation.
Obviously, you’re not going to generate any actual leads from a prototype landing page, but it’s important to have this integration in place so you can show clients how easy it is to collect subscribers from it.
So, let’s look at what Troy has done here:
1. Choose Your Email Marketing Service
A pop-up form really only is effective if you have a system to collect subscribers or leads through it and subsequently manage your communications with them.
To start, you will need to have the Elementor Pro plugin activated in WordPress (which it already should be from the pop-up form step). Within the plugin, you’ll be able to explore various third-party integrations you can use to add lead generation to your pop-up form.
Troy used MailChimp in the tutorial above, and with good reason.

For one, MailChimp is free for businesses to use up to 2,000 subscribers. This is a perfect way to ease your clients into lead generation on their new WordPress sites. Also, having used MailChimp for about a dozen of my own clients in the past, I can attest to the fact that this is an incredibly user-friendly platform. If you’re nervous about recommending a tool your clients won’t be comfortable using, don’t be. MailChimp is awesome.
2. Integrate with Elementor
Integration of MailChimp with Elementor Pro is easy. Go to Settings, locate MailChimp, and then add the MailChimp API Key from your account.
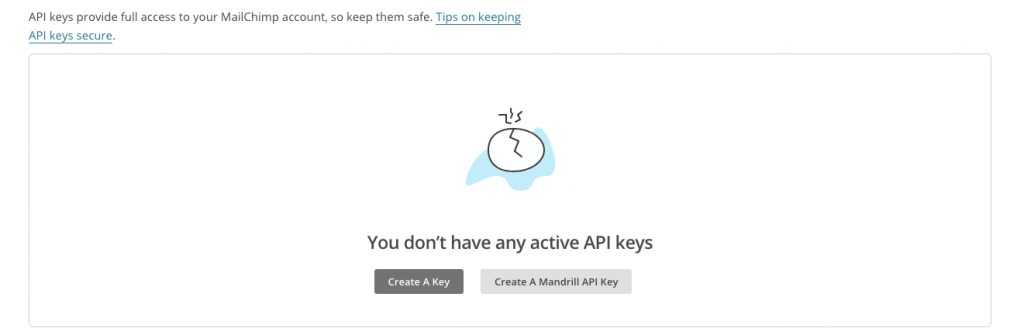
If you don’t have an API key already, it’s easy to generate one in your MailChimp account:
- Click on your name or business’s name in the top-right corner.
- Select Account from the dropdown.
- On this page, you’ll find a dropdown for Extras. Click that and select API Keys.
- When you scroll down, you’ll see a box letting you know that you don’t yet have any. Click on Create a Key to get one.

Enter the key into Elementor. Once it’s validated, you’re good to go.
3. Sync MailChimp to the Pop-up Form
With the PopBox open in the Elementor page builder, open the Edit Form module. Then, look for the menu called “Actions After Submit”. This is where you will dictate what happens after someone fills out your form and clicks the Send button.
Rather than allow the form to automatically message subscribers, you should instead add a new action so you can sync MailChimp to it and, specifically, the mailing list you’ve created for this purpose.
This way, you can create a more robust messaging strategy from within MailChimp than you would get from the basic WordPress “Thanks for subscribing” email. With an email marketing platform, you can instead send a number of emails to this subscriber list. The first one, of course, would be the delivery of the free digital download from the landing page. You could also send follow-up emails to confirm they received the content and then let them know when more is available.
Once you’ve configured the “Actions After Submit”, update the PopBox and move on to the final step.
4. Confirm That the Lead Generation Works
Reviewing a landing page prototype or pop-up form in a WordPress preview is one thing. But integrating a form with a third-party service like MailChimp? That requires a completely different type of validation–and one you should be comfortable testing and confirming in front of your client. If you can do that, it’s a foolproof way to show your clients how much more efficient it will be for them to collect leads in WordPress.
To do this, you need to visit the landing page preview, trigger the pop-up form, and then enter your contact information. Submit it and then bounce over to the associated MailChimp account.
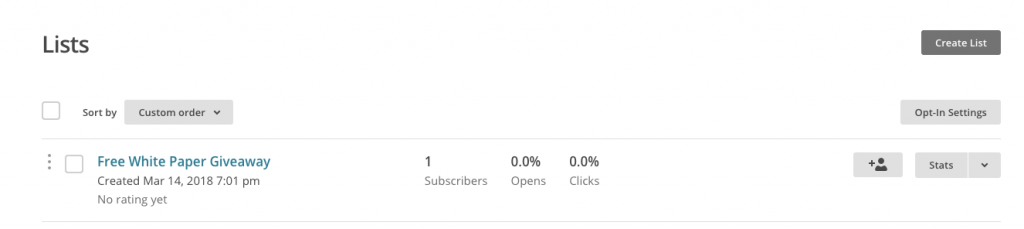
Inside MailChimp, navigate to your Lists tab.

Locate the list you synced to the form, open it, and show your client that the subscriber name and information you added is there. If they were reluctant to get onboard with lead generation and email marketing because they thought it was “too much work”, you just found a way to quickly change their mind.
Wrap-Up
Landing Page Design 101 would tell you that every landing page needs one–and only one–clear action you want visitors to take. When you design landing page prototypes during the pre-design planning phase, this should be accounted for. And it’s what you’ve done by building a pop-up form into the page.
With MailChimp lead generation fully integrated into your prototype, you can fully demonstrate to clients not only how well their landing pages will work, but how easy it will be for them to now sign up subscribers. And that will make you a rock star in their eyes.






